Simple Calculator Javascript Program

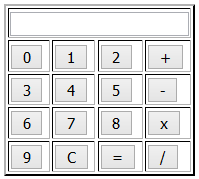
Vb Simple Calculator Program Source Code. In this trick, we are going to create a calculator. Game Air Strike 2 Pc. We need to create a basic structure using HTML, style it using CSS and make it work using JavaScript. Basically I just wrote this calculator as a sort of JavaScript test for myself. It's a simple calculator with addition, subtraction, and multiplication.
HTML: Update: I was wrong about this one - stackoverflow.com/a/3564 Even though html is a permissive markup close all the tags - Some browsers may enter quirks mode and it makes the processing harder for the browser. Instead of: Use: Table shouldn't be used for layout, they are hard to maintain and style, use div instead. Semantically speaking, the table tag is meant for listing tabular data. It is not optimized to build structure.
Maintain the same naming style: • Here you did upper case for the tag name: • Here you capitalize type value: • Here you used camel case: • But here you didn't for the id: Verify it for correctness on CSS: Bad syntax: background-color: #202020;n That n at the end was it intended? Doesn't look valid to me. Your gradient on input[type='button'] looks weird. Same color at the start and at the end with the background on the same color. That is not a gradient at all. You used the same declaration twice: input[type='button']{ Namespace your style - In case you want to add this to a bigger page your style may affect more than you intended. JavaScript: You shouldn't use an empty if with an else just to reverse it.